 Bring clarity with these document design tips
Bring clarity with these document design tips
To help your reader find the most important information in a document, apply document design. A few key tips for your next project.
When starting a new how-to document, proposal, or how-to guide, it's tempting to just dump a bunch of words on the page. But unstructured text such as blocks of paragraphs and walls of words actually make documents more difficult to read. To help your reader find the most important information in a document, apply document design.
Unstructured text is dense and hard to read
To demonstrate how difficult it can be to interpret blocks of text, I created this sample document. The text here is meaningless; it is a few paragraphs of the "Lorem Ipsum" placeholder text.

Note that the text doesn't provide any sense of flow or narrative. While there is a lot of information here, the reader is overwhelmed with too much information and can't take any of it in.
Structured text are guideposts for the reader
We can improve this document by applying headings to the text. Each heading is bold and starts with a section number. This small step provides a flow to the document; the reader can see where each section begins and ends.


For this example, I have also broken up long paragraphs into shorter ones simply by pressing Enter within the paragraph. The text itself has not changed, but the presentation has. While the document now spills onto a second page, the shorter paragraphs help make the document easier to read.
Apply formatting to help information stand out
The title and headings in the previous example used the same font and point size as the surrounding text. This provided an incremental improvement in readability.
However, we can improve the document even further with the application of styles on the title, headings, and paragraphs. In this case, I've uppercased the title and section headings, and indented the body text.


This minor change has a huge impact on the document presentation. While the text is still "Lorem Ipsum" placeholder text, you should find the text is easier to parse.
Show, don't just tell
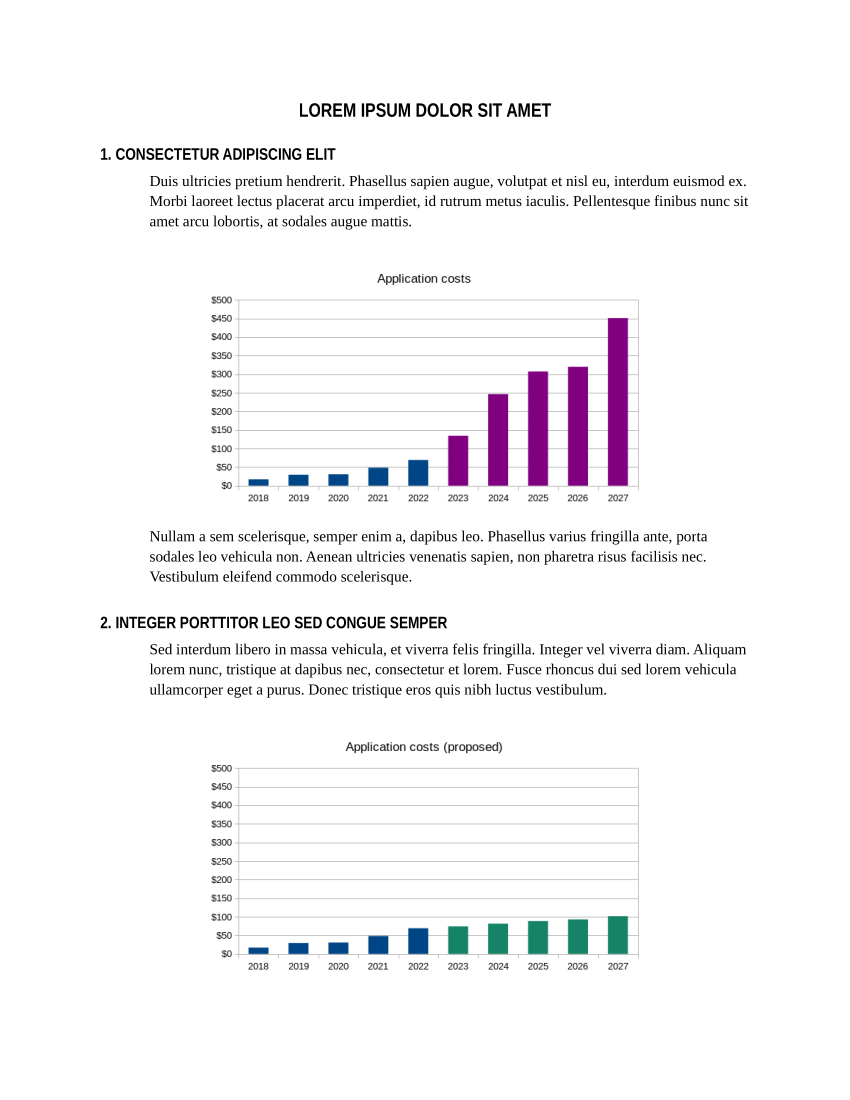
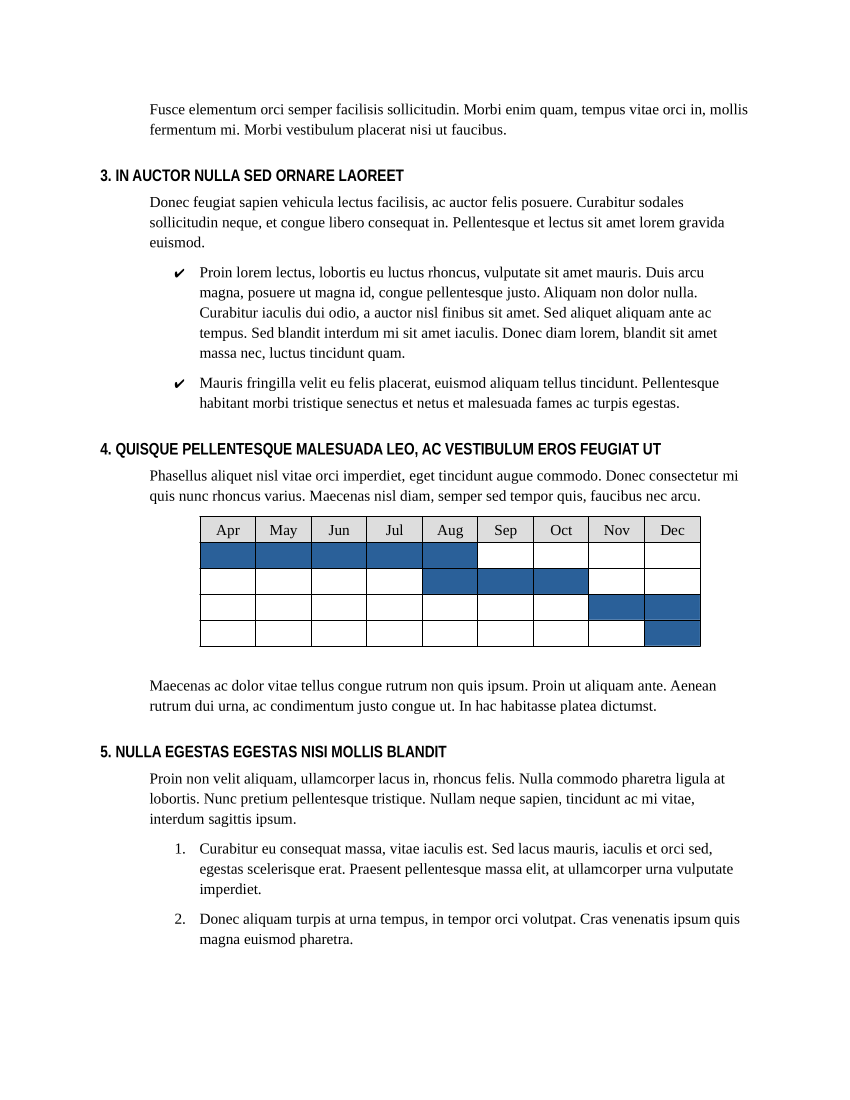
While the design makes the document easier to read, we can take one more step to improve on the document. Where possible, consider replacing long blocks of text with a diagram or chart. I've further modified the sample document to include two charts and a project timeline.


Removing text may seem counterintuitive - our job as technical writers is to create content. But the old saying is still true: a picture is worth a thousand words. Consider how to provide visual examples for your reader. Show the data rather than describe it. Don't describe milestones, provide a project timeline.
The sample also changes some paragraphs to lists: one itemized list and one enumerated list. Lists help the reader to separate information. An itemized list or bullet list can indicate important points to remember, or milestones and goals in a project. A numbered list can highlight key takeaways, or clarify project priorities. Use these lists wisely; too many bullet points can be a hindrance and reduce the impact of the points you need to make.
Document design is a power tool for technical writers. As you apply a structured design to your next document, remember these key tips:
- Unstructured documents are very dense and hard to read.
- Structured documents break up information into sections with headings.
- Additional formatting and layout helps the reader to skim the document for important information.
