 Image Lazy-loading in Drupal
Image Lazy-loading in Drupal
Improve your website's responsiveness with image lazy-loading. Here are three ways to use lazy-loading on Drupal.
Websites rely on visual assets such as product images, promotion banners, logos, and so on. Their role is enormous because 90% of information transmitted to the brain is visual. Images draw users' attention, spark their emotions, stick in their long-term memory, and help you convey your website's message.
Unfortunately. website images usually have a pretty heavy file weight. The long time needed for images to load is one of the top reasons for websites being slow and clunky.
Luckily, they can exist in harmony if you rely on image optimization techniques such as image lazy-loading.
What is lazy-loading?
Lazy-loading images is a technique for loading images only when they appear in a user's viewport. This approach is different from "eager loading" when all images are loaded from the start.
If a user hasn't yet reached certain images by scrolling down a page, there is no need to load them. And only if a user keeps scrolling and reaches other images will they be loaded. Lazy loading is not limited to images - it can be used with other resources of a web page, including video.
We can use the terms "above the fold" and "below the fold" here. The terms originate from newspaper publishing - newspapers come folded in half horizontally, and a reader instantly sees what's above the fold before they decide to unfold the newspaper. Similarly, the above-the-fold content of a web page is the content immediately visible to a user while the below-the-fold content requires scrolling. The images in part of the webpage that is "above the fold" need to load instantly while those that are currently "below the fold" can use lazy-loading.
With proper implementation, lazy-loading images can speed up initial page loading while decreasing bandwidth consumption. Reducing the number of images to load means reducing resource requests and the overall number of bytes that a user's device must download and process. As a result, a web page becomes visible to a user much sooner.
Lazy-loading on Drupal websites
Drupal is adopting the automatic lazy-loading of images out of the box. Starting with the Drupal 9.1 core version, native lazy loading should be enabled for all images by default. The feature automatically adds a loading="lazy" attribute to an <img> tag. The native approach does not require using a third-party JavaScript library or adding custom code.
Mike Herchel, one of the top Drupal core contributors, discussed the pitfalls and fixes of the new functionality in his blog post. The key problem he mentions is that the system does not distinguish between the above-the-fold and below-the-fold images so it lazy-loads everything.
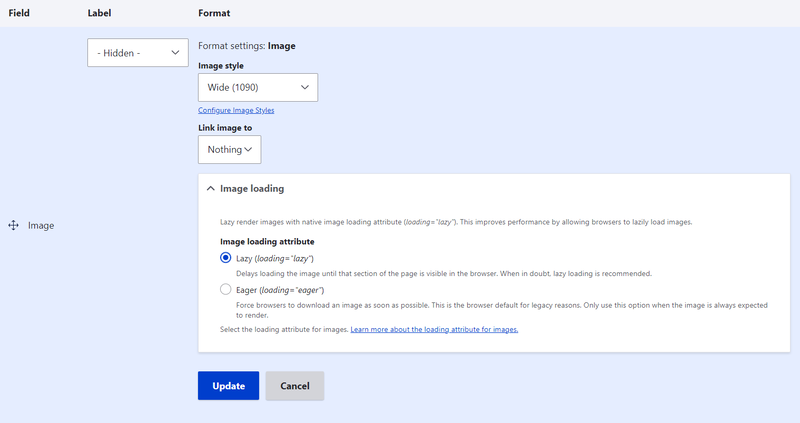
The solution in the Drupal 9.4 core is a new user interface which gives developers more control of when and where to lazy-load images on a per-field basis. Developers can now choose to lazy-load or not specific image fields or media fields. This is possible with the new "Image loading" element in the field format settings on the Manage display tab of an entity type. Developers can set the "lazy" or "eager" loading for every field.

Lazy loading can also be configured in Drupal Views fields. For even more granular control, developers can set the loading attribute when preprocessing the image field or modify it from within the image.html.twig template. Mike Herchel mentions that the lazy-loading functionality in the Drupal core is not 100% there yet - for example, it doesn't support responsive images.
How Drupal modules lazy-load images
Lazy-load
Lazy-load is the most popular contributed Drupal module for implementing the technique. Developers can rely on it to enable lazy loading for images and iframes. The module uses a third-party library called lazysizes - a high-performance and SEO-friendly loader. Lazysizes is able to detect visibility changes that are triggered through user interaction, CSS, or JavaScript. However, the module also supports native lazy loading via the respective attribute for Chrome browsers.
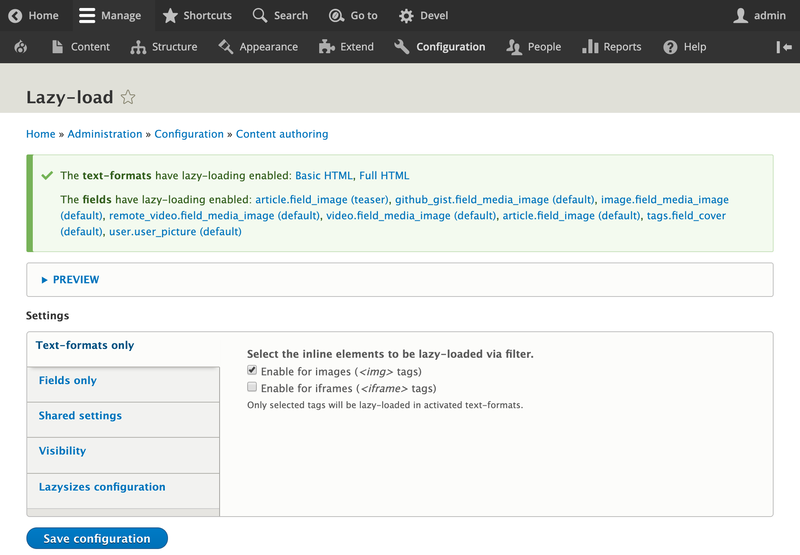
It's possible to enable lazy loading in 3 ways: via the text formats, field formatters for view modes, or Form API. For example, the settings page of text formats on the Drupal admin dashboard now has a "Lazy-load images and iframes" filter.
You can enable this filter and then choose which elements should use the technique. The available elements are images (<img> tags) and iframes (<iframe> tags). There is no need to modify the existing content after making these settings - it will be lazy-loaded automatically.

OEmbed Lazyload
Embedding third-party videos, photos, or other rich content using the OEmbed format may lead to an unnecessary increase in page weight. OEmbed has the potential to load third-party media even if a user does not have the intention to open them.
Luckily, we have the OEmbed Lazyload module to fix this. It is especially useful for websites that have plenty of OEmbed content supported by the Drupal core's Media system.
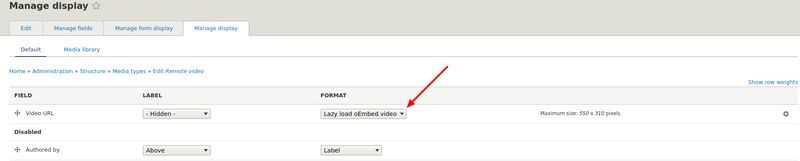
The module delays the loading of OEmbed assets until a user clicks "Play" to view them or they enter the viewport. The effect is achieved by delaying the loading of an iframe in which Drupal wraps all OEmbed assets for security reasons. There is a "Lazy load oEmbed video" field formatter that you can enable on the "Manage display" tab of your media type in order to use the feature.

Image Lazy Loader
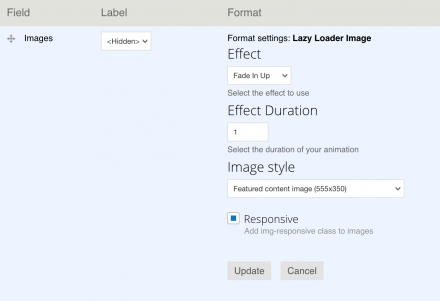
The Image Lazy Loader module adds a special "Lazy Loader Image" format to the image field settings. You can select this format on the Manage display tab of an entity type. It also enables you to choose the animation effect that will accompany the appearance of the images, as well as how long this effect should last.

Lazy-loading images is a useful technique, and there are many tools for implementing it depending on your website's Drupal core version, type of images, and specific needs. If you need help implementing image lazy-loading on your Drupal website, let us know. Our Drupal development team can help you implement best practices and techniques on your website.
This article is adapted from How "Laziness" Improves Performance: Exploring the Image Lazy-loading Technique in Drupal and is republished with the author's permission.
