 A step-by-step guide to adding a map in Drupal
A step-by-step guide to adding a map in Drupal
Let this article walk you through the steps to create a map on a Drupal website using the Simple Google Maps module, and review other mapping modules in Drupal.
Providing a visual representation of a physical location, maps help website users easily understand the geographical context of a business, event, travel destination, and more. The process of creating a map on your Drupal website is fairly straightforward. Let's review the Simple Google Maps module and other mapping modules in Drupal.
The Simple Google Maps module provides a field formatter that transforms a plain text field with an address into a Google map. Just enter any address that Google can recognize, and it will be displayed as a dynamic or a static Google map.
You can add this field to content types, just like to any other fieldable Drupal entity such as the user account structure or taxonomy. The formatter also works in Drupal Views, enabling you to create setups with multiple maps.
The module doesn’t require any third-party libraries. You won’t need Google Maps API key for dynamic maps, but you will need one for static maps.
The simple steps to add a map to a Drupal website
Step 1: Creating a text field
With the Simple Google Maps module installed on your website per normal, you can proceed to adding a text field to a content type.
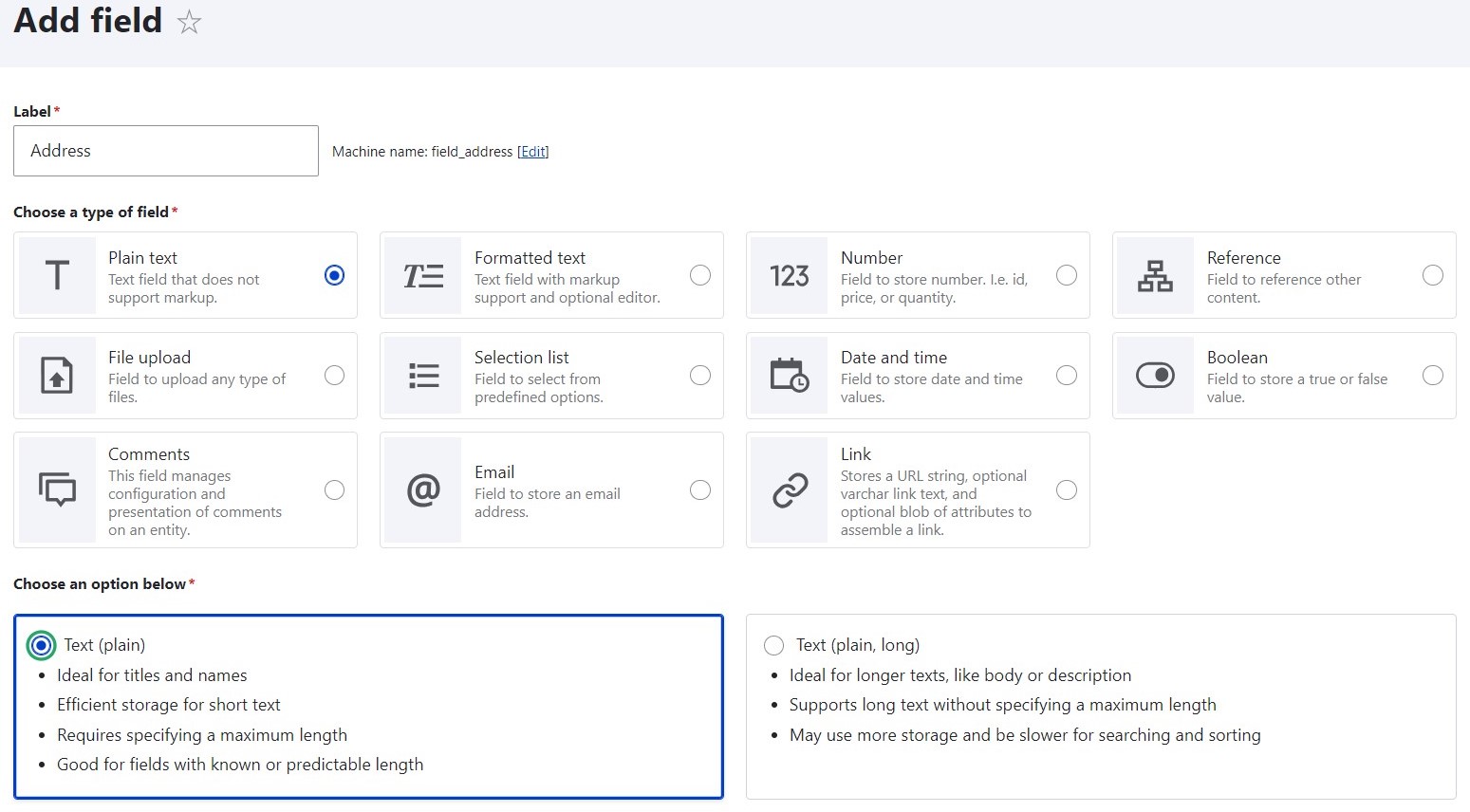
Go to Structure > [Your content type] > Manage fields > Add field, select the “Plain text” field type, and follow the steps of the field setup. If you use the newly released Drupal 10.2, you’ll have a totally revamped field creation interface with reduced steps and intuitive field grouping.

Step 2: Configuring the widget
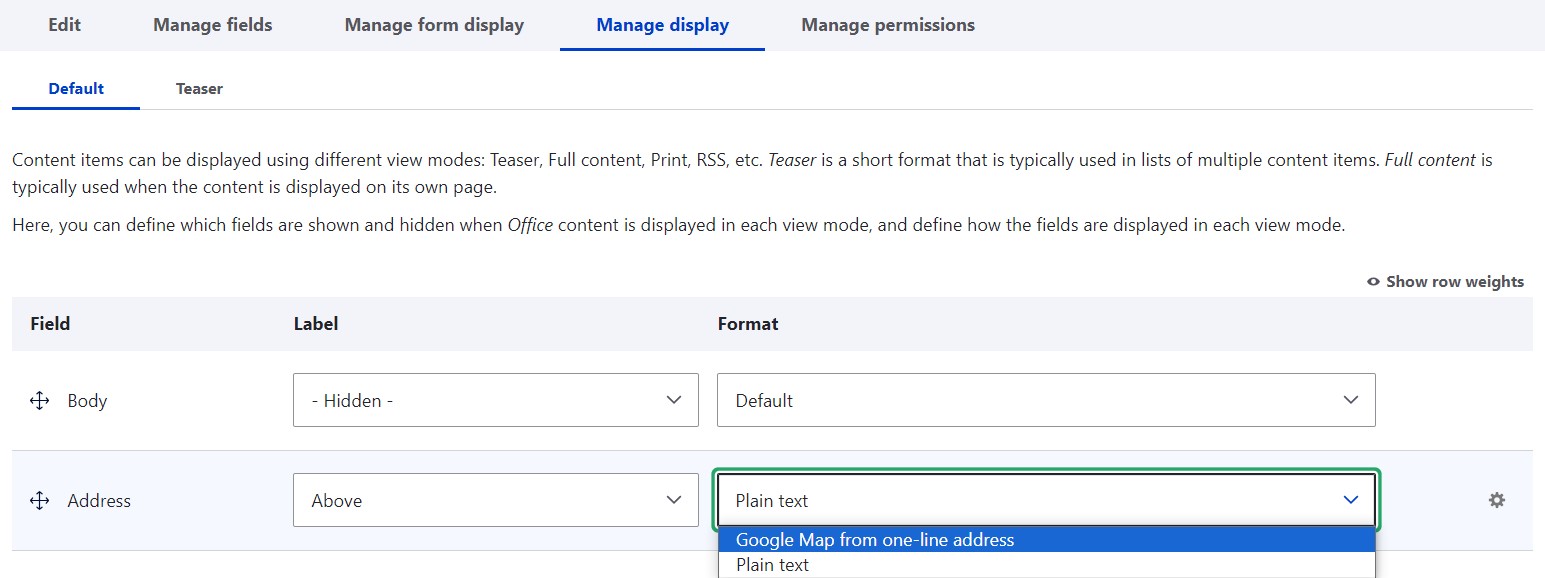
Go to Structure > [Your content type] > Manage display and, under “Format” next to your text field, select “Google Map from one-line address.”

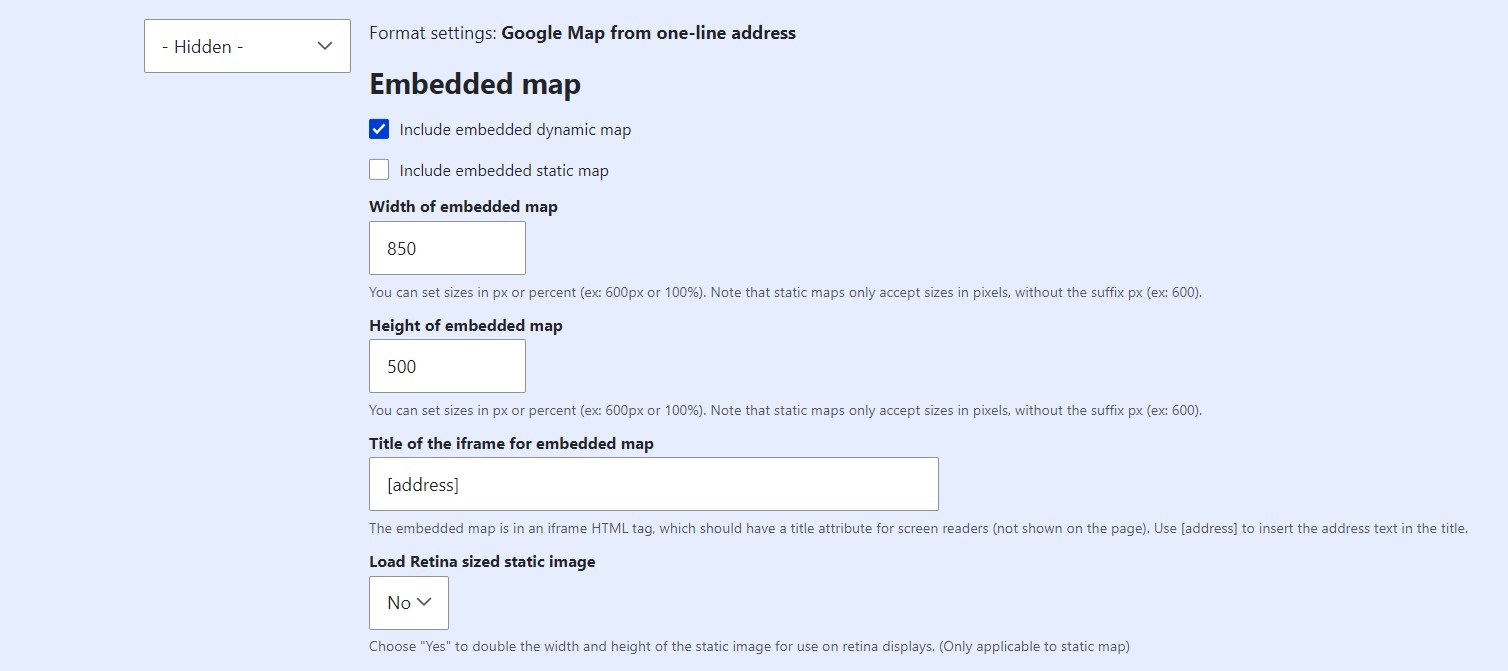
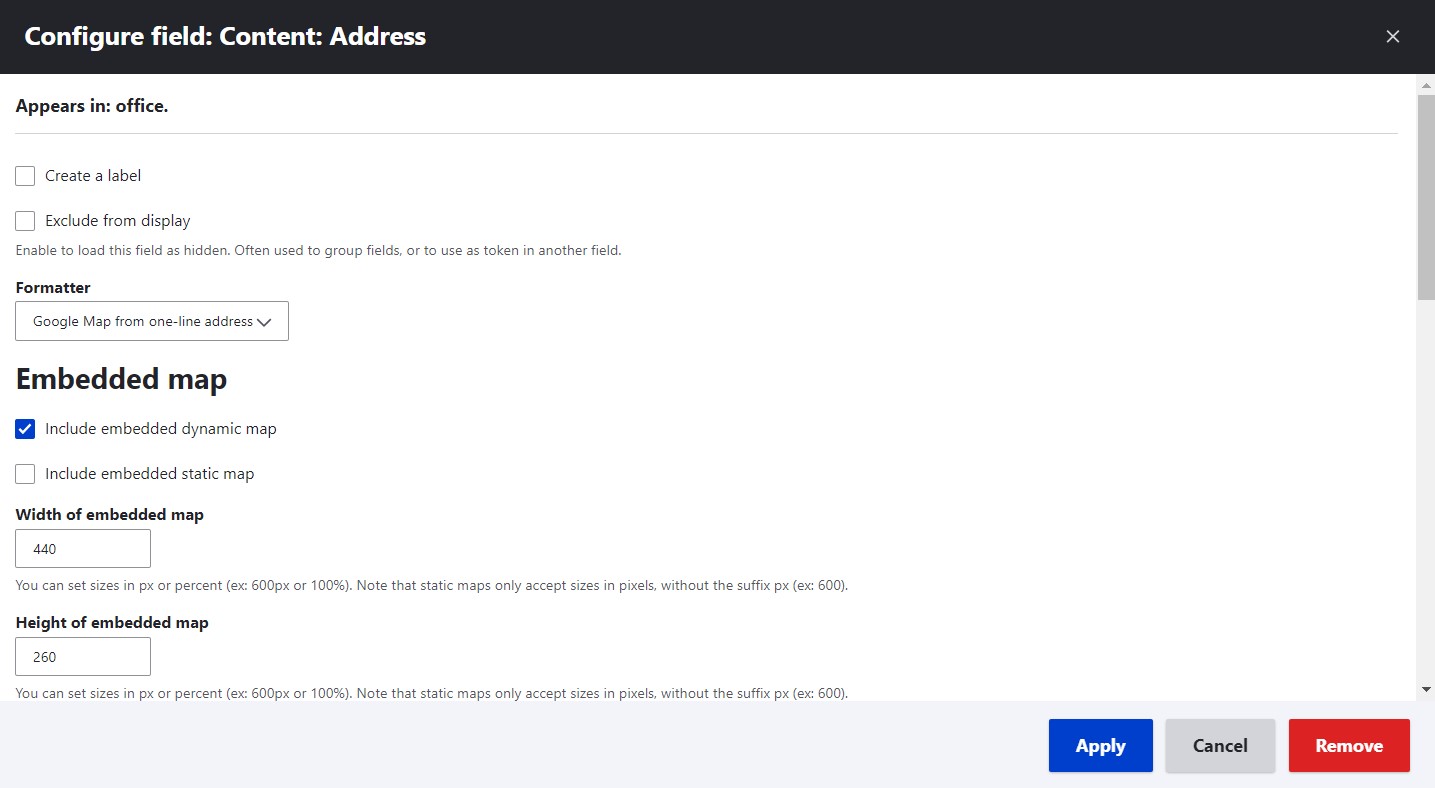
Click the gear icon to the right and the settings will open. Most of them already have sensible defaults. The settings enable to configure these details:
- Under “Embedded map,” select whether to include a dynamic or a static one, or both. The static one will then ask for the Google Maps API key.
- Set the map’s width and height in pixels or percentage. Static maps can only be specified in pixels.
- Provide the title of the iFrame for the embedded map that will be used by screen readers. If you use [address], it will insert the address text in the title.
- Select to load (or not) Retina-sized static images, which will mean doubling the image dimensions. This is only an option for static maps.

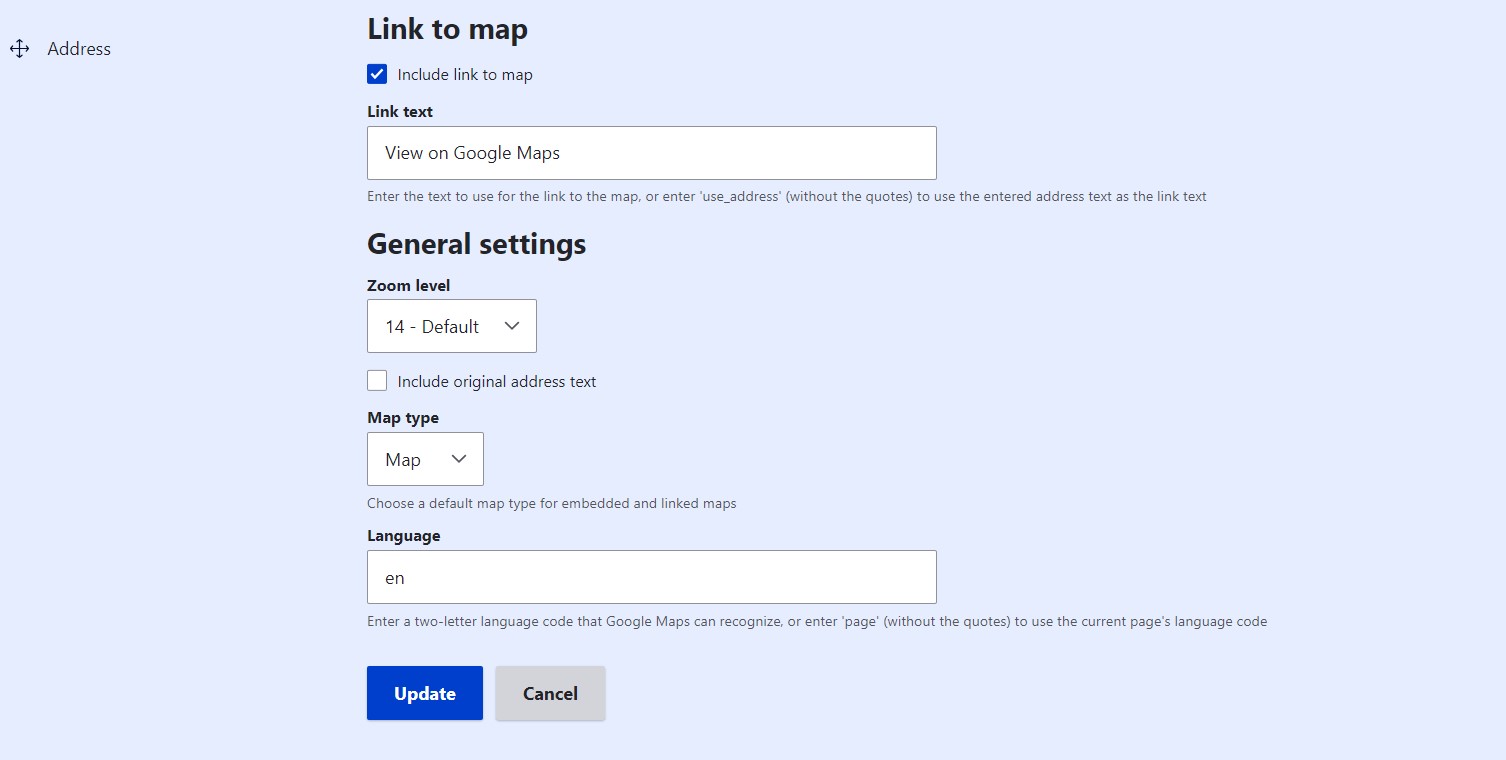
- Include (or not) a link to the map and provide the link text. This is the setting for a larger link that will be displayed below the map. There will also be a smaller link directly on the map leading to Google Maps.
- Select the zoom level.
- Include (or not) the original address text
- Specify the map type, such as Map, Satellite, Hybrid, or Terrain.
- Specify the language.

Step 3: Arranging the fields
Make sure the map is positioned in your content structure as desired. Use the “Manage display” and the “Manage form display” tabs to arrange the field order for users and editors, respectively. Reorder the fields by drag-and-dropping or by specifying row weight values.
Step 4: Adding addresses and checking the results
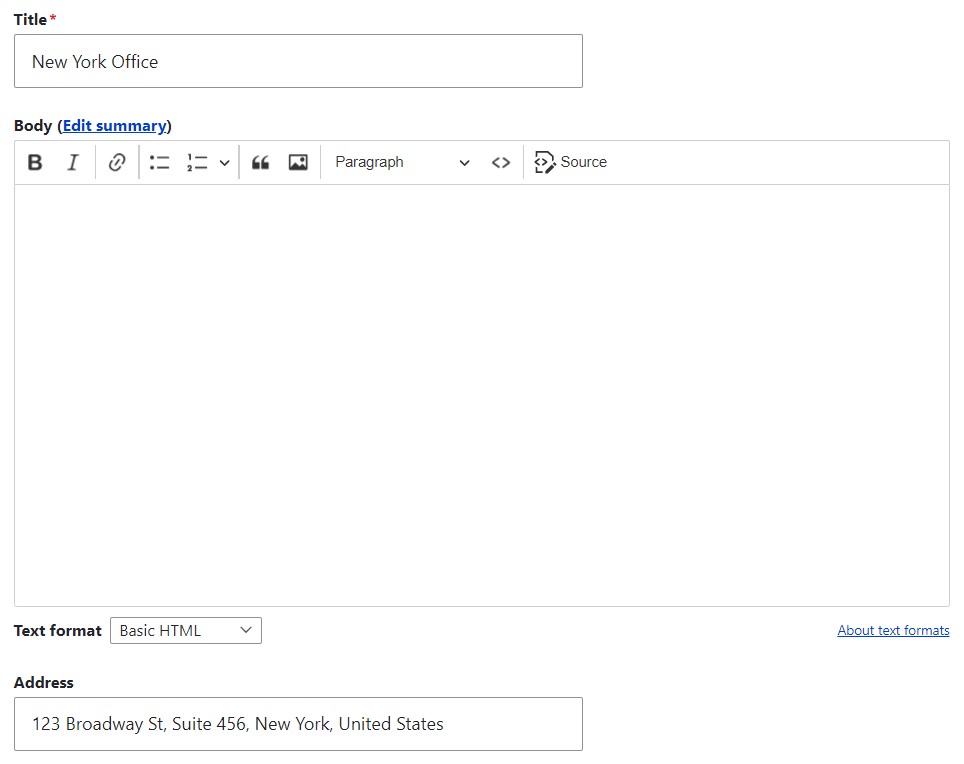
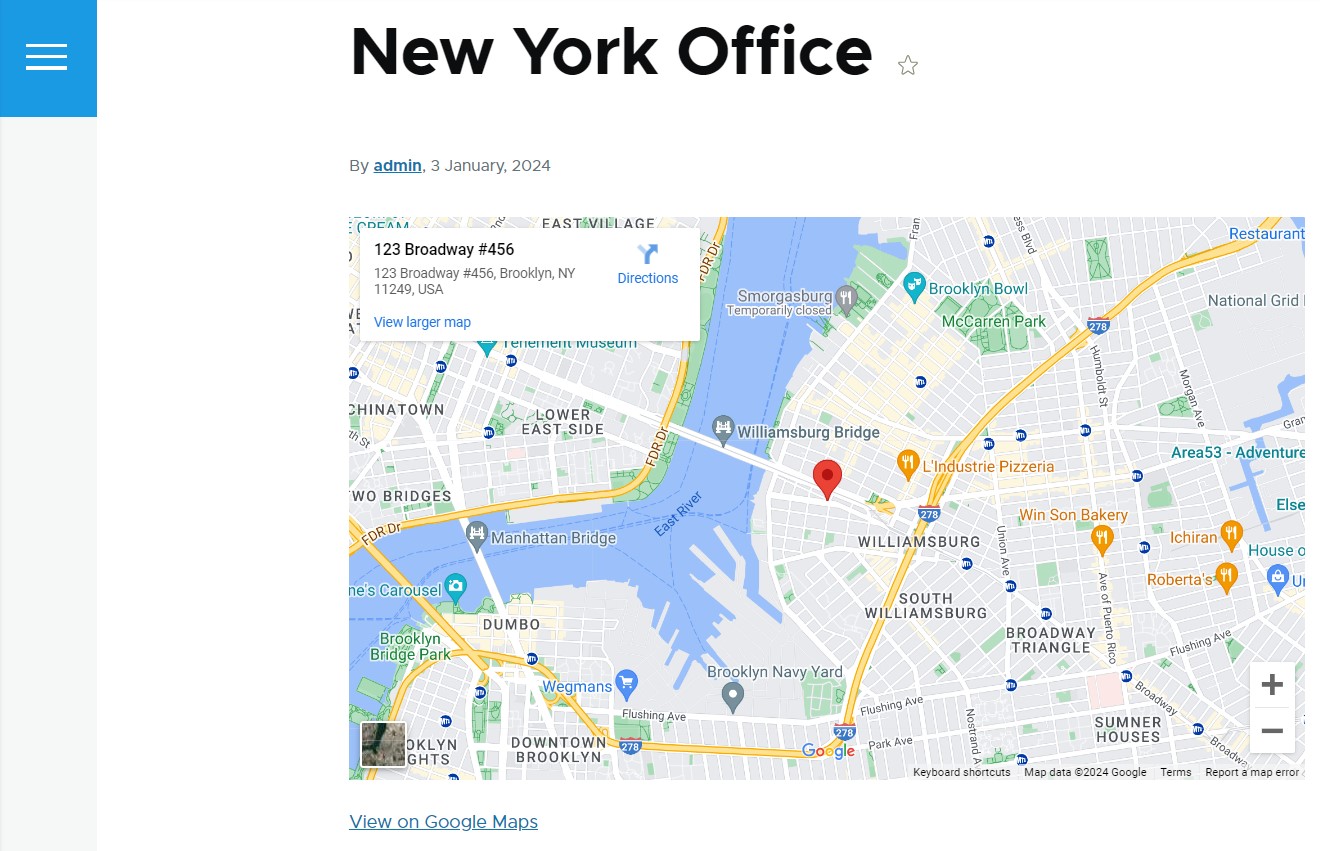
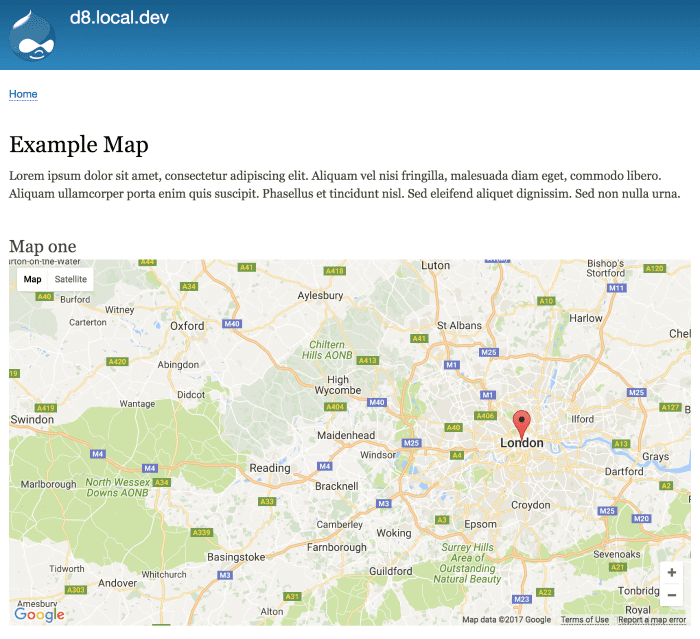
In the content editing form, add a textual address to the newly created field. Save the node and see the Google map displayed on it.


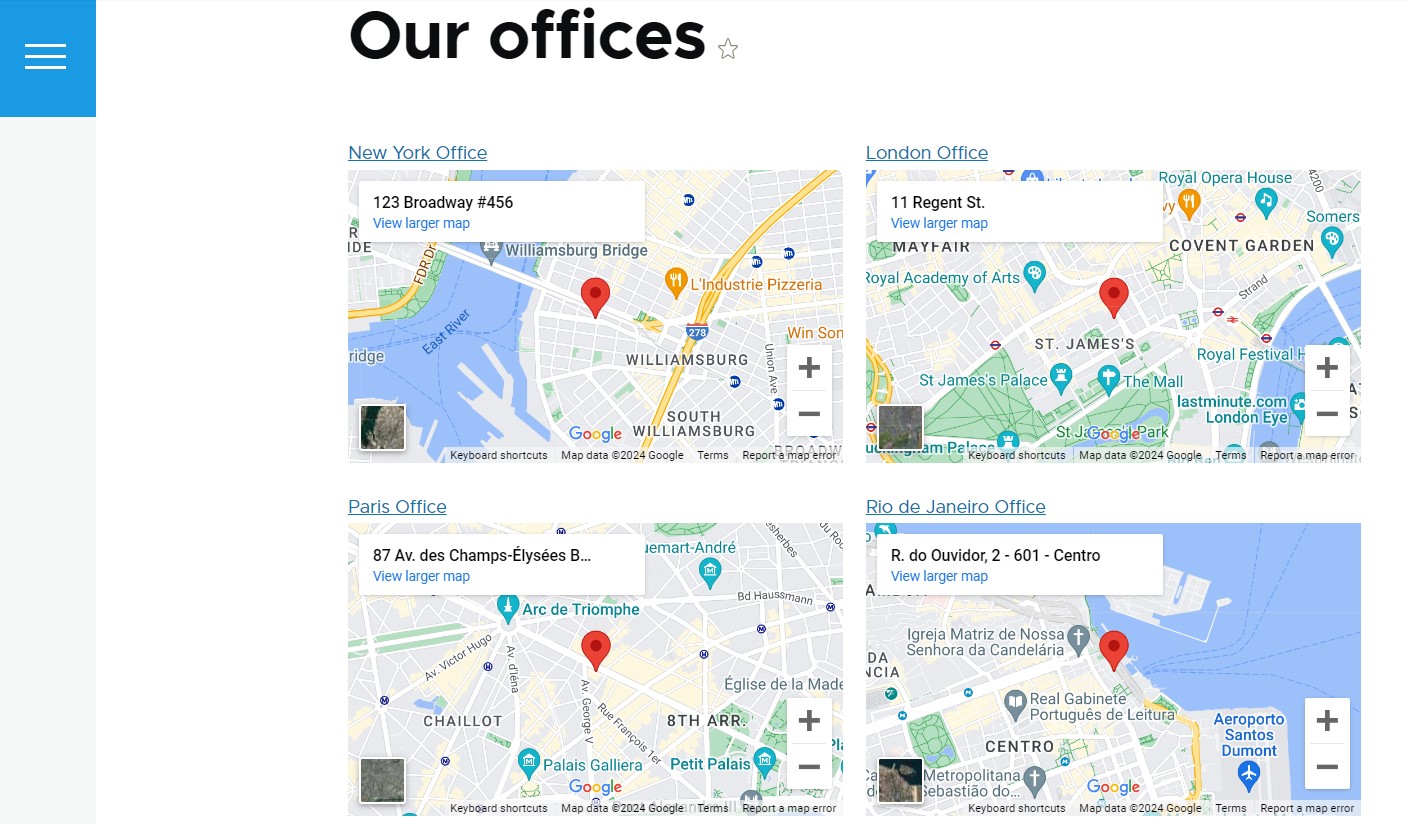
Creating a set of maps in Drupal Views
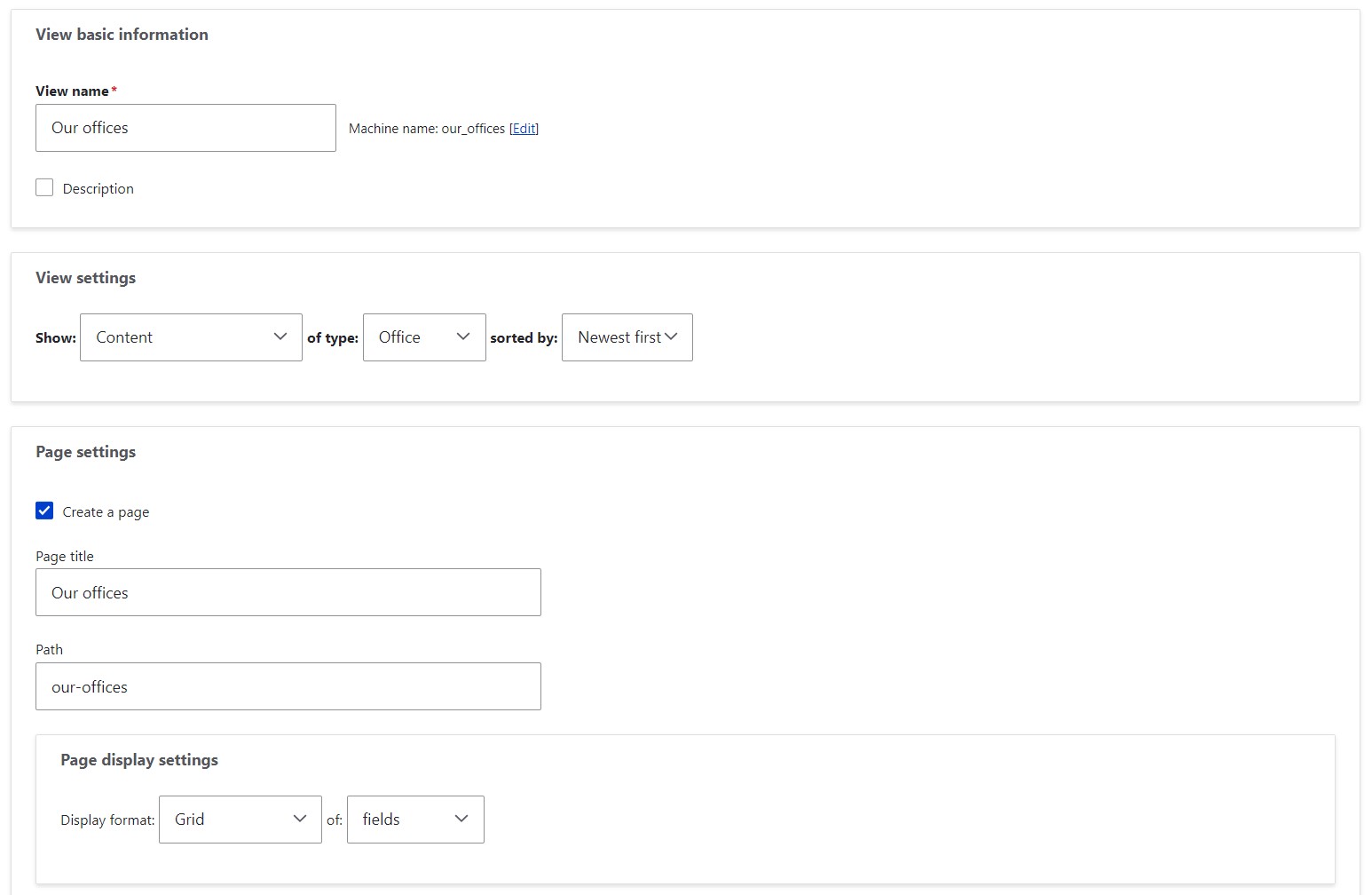
You can also set up a view to show a company’s offices across the globe. You’ll still need the above-described steps 1 and 2 for the setup. Then just go to Structure > Views > Add view and create a view that will show content of a specific content type as a grid of fields. In this example, we'll set one up for “Office.”

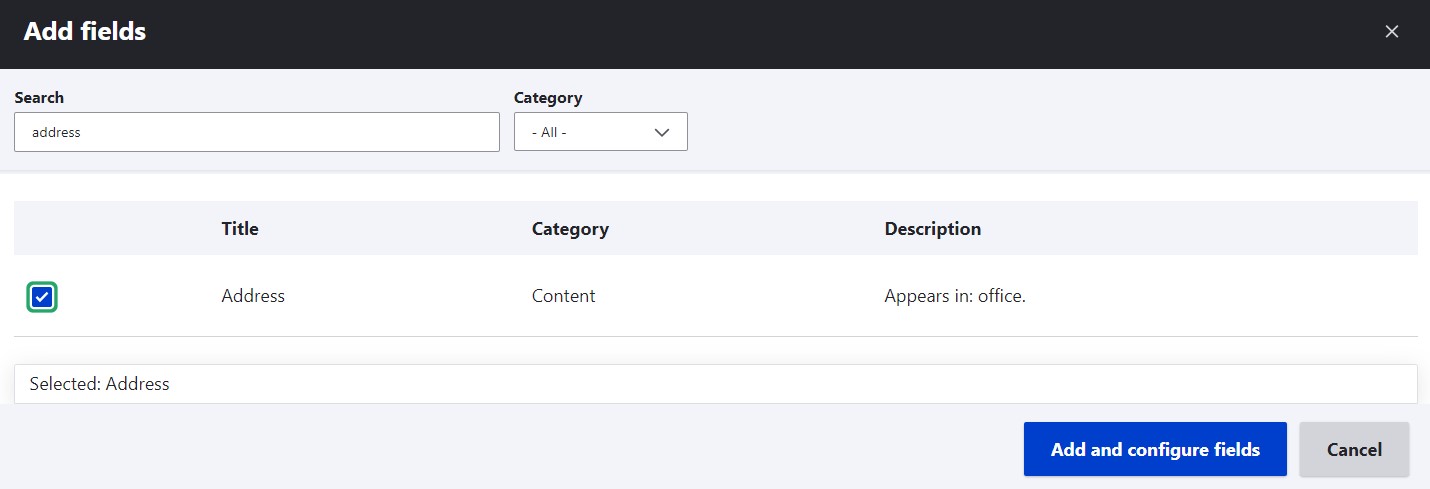
On the next step, add our text field under “Fields.”

Set the field formatter to “Google Map from one-line address,” then specify the field settings similarly to how we did in Step 2.


Other contributed Drupal modules for maps
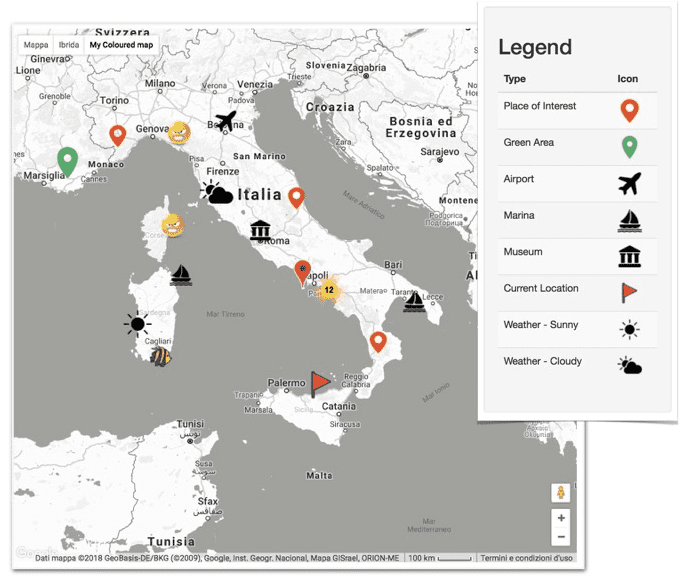
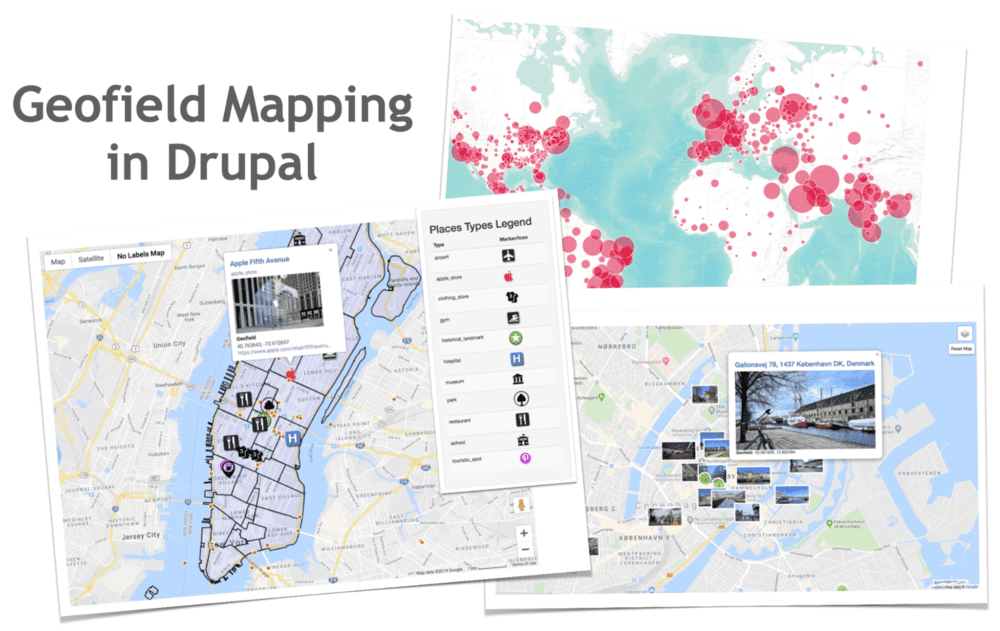
Geofield Map. This module offers robust features for interactive map management such as an interactive widget to geolocate entities, an interactive formatter to render locations, Views integration, advanced Google Map and Markeclustering options, and much more.

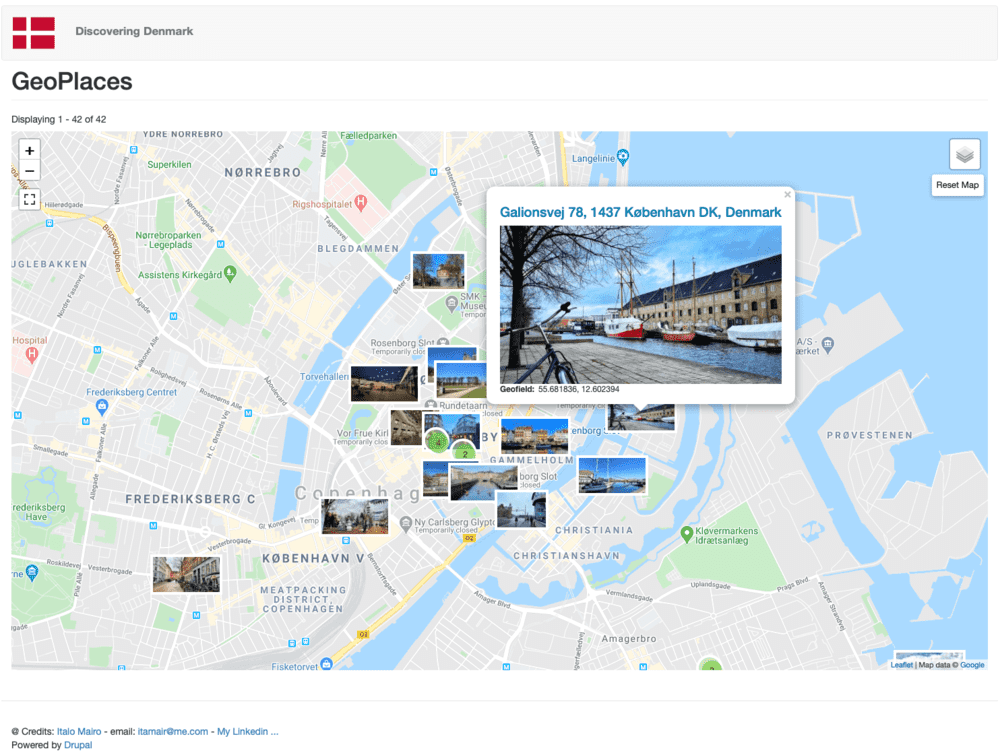
Leaflet. This module provides advanced integration with the Leaflet JS mapping library, a modern and lightweight open-source JavaScript library for interactive web mapping. It offers tooltips and popups, dynamic marker icons, and a wealth of other features.

Geofield. This is an advanced Drupal module able to store, manage, and represent dynamic geodata of all geotypes. It integrates with various javascript mapping libraries and extends itself with other modules like Geofield Map, Leaflet, etc.

Google Map Field. This module enables you to create maps by adding a “Google Map Field” field to content types. Among the available features are the options to drop a marker on a map, set the zoom factor, and more.

You might also want to check out Geolocation Field, Leaflet More Maps, Geocoder, Geocluster, Views GeoJSON, and other interesting modules for maps in Drupal, some of which are also listed on the Drupal.org website.
