 Celebrating Global Accessibility Awareness Day
Celebrating Global Accessibility Awareness Day
Successful technical and professional communication means ensuring everyone can access it.
Thursday, May 16, 2024 was the Thirteenth Annual Global Accessibility Awareness Day. In a technical and professional writing context, accessibility means creating information products in a way that ensures everyone can access the content in them. If we create content that can only be used by a portion of our audience, then we have failed as communicators. Everything we produce needs to be accessible to everyone.
In this way, accessibility is a social justice issue. Social justice means a fair balance of privileges and opportunities to everyone, and that perfectly describes accessibility. Technical and professional communicators must ensure equal opportunity and access to their written communication. It’s unfair to our audiences if we create content that only some people can use, because that implicitly excludes a portion of the audience. Instead, we need to include everyone by default.
This week, we shared several tips that you can use in your everyday work to create accessible content. But to really put the focus on accessibility, we challenge you to spend a day working in a way that emphasizes the importance of accessibility.
For example, many content creators on the web forget the simple step of providing alternative text for images, using <img src=".." alt="..">. Without this accessible content, people who cannot see the images will find it more challenging to use the website. Being unable to determine if an image is a functional part of the site (such as an icon) or an item that provides additional information (such as a chart or photo) or merely decorative, users who cannot see images will find these websites to be completely unusable.
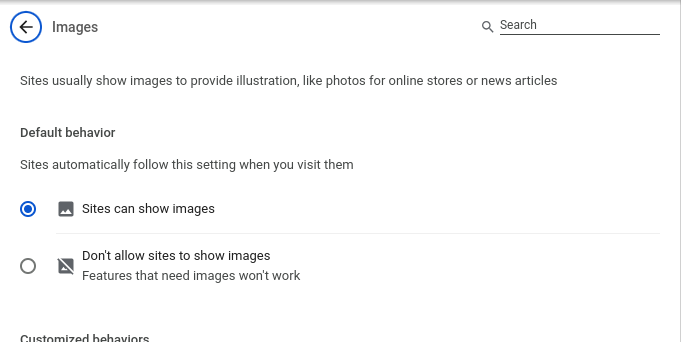
Our challenge to recognize Global Accessibility Awareness Day is to turn off images in your web browser. This is easy to do if you use Chrome. Go into Settings and search for “images,” then set the control to “Don’t allow sites to show images.”

Note that the “tip” for turning off images warns that Features that need images won’t work. And that’s the point in this exercise of turning off images in your browser. Can you do your work as effectively without relying on images? Can you access the web content you create if your browser doesn’t show images? This exercise can provide a strong reminder about why accessibility is so critical for digital communication.
